WEBSITE DESIGN AND DEVELOPMENT



Informational
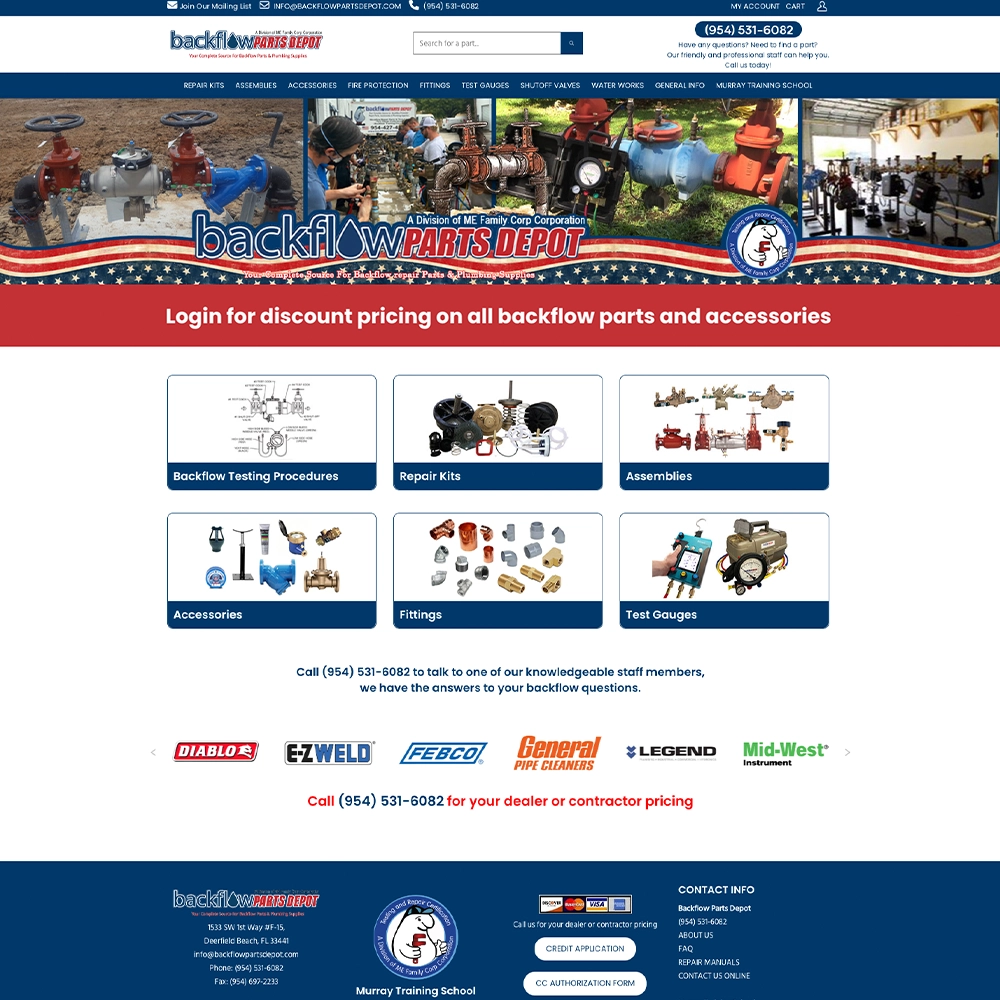
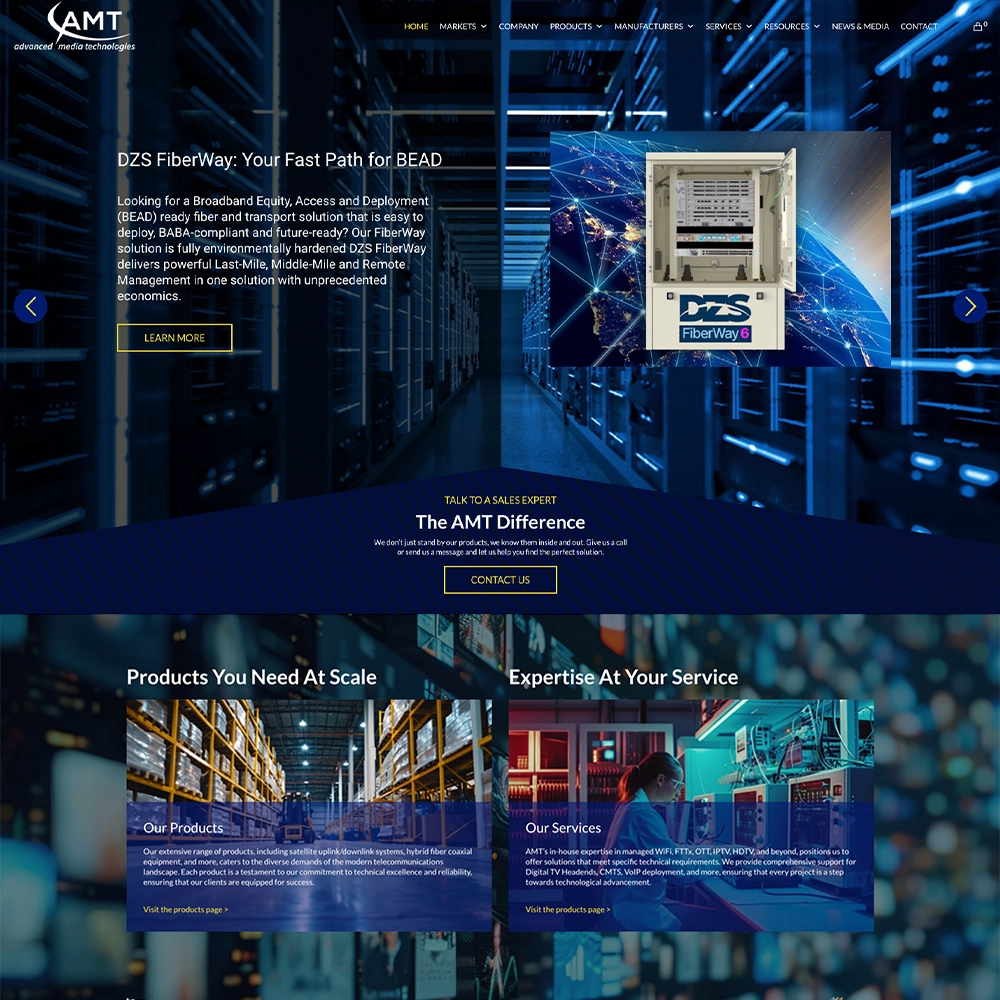
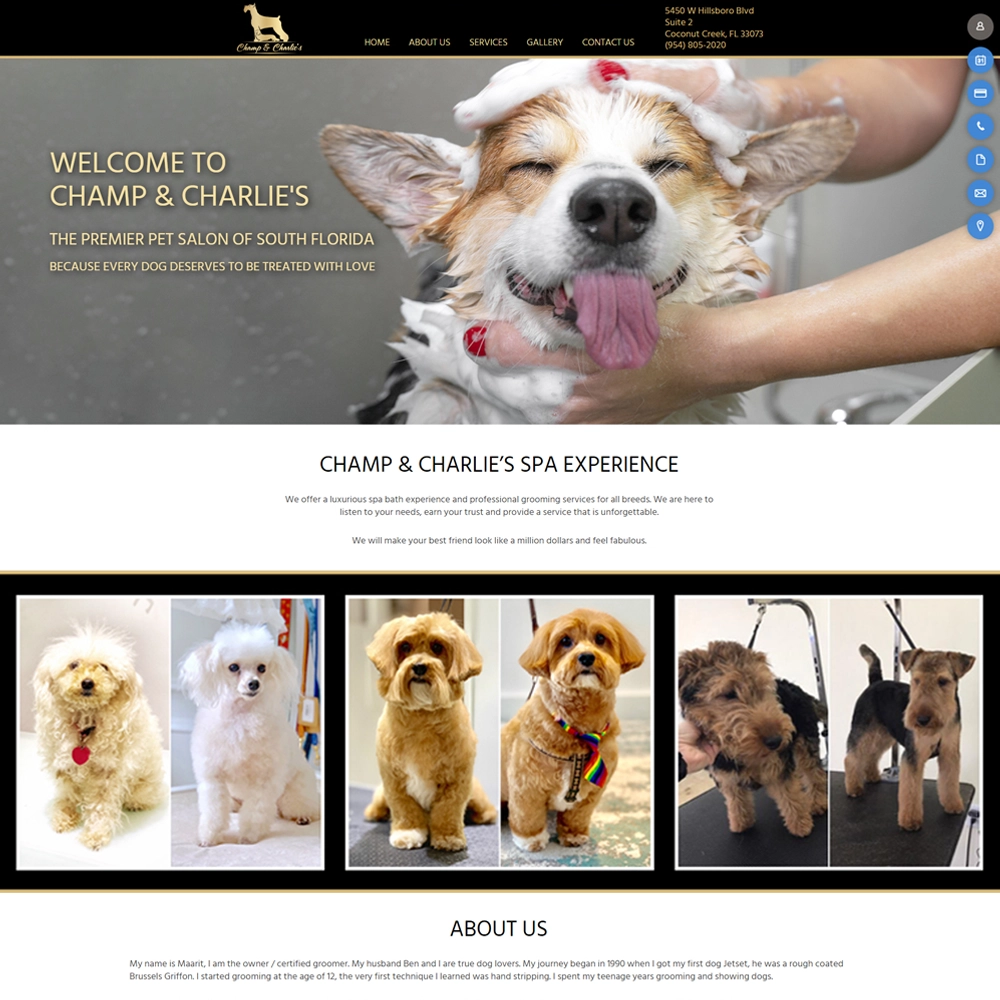
An informational site, sometimes referred to as a brochure website, typically offers only a few pages and is used by small to medium sized businesses that need a simple online presence. These websites provide information about the company and a way to contact them typically consisting of photos, about section, services offered, and contact us pages. These sites are a form of online business card used to showcase what a company has to offer.
eCommerce
An ecommerce website is used to sell products or services. These websites typically display products in an easy to use system with categories and detailed product listings. Online stores, real estate website, and marketplaces fall under the category of ecommerce based on their structure and design fundamentals. The sites tend to be much larger with individual pages for categories and products resulting in a large number of pages and they require more complex organization that a simple informational website.





Portal or Directory
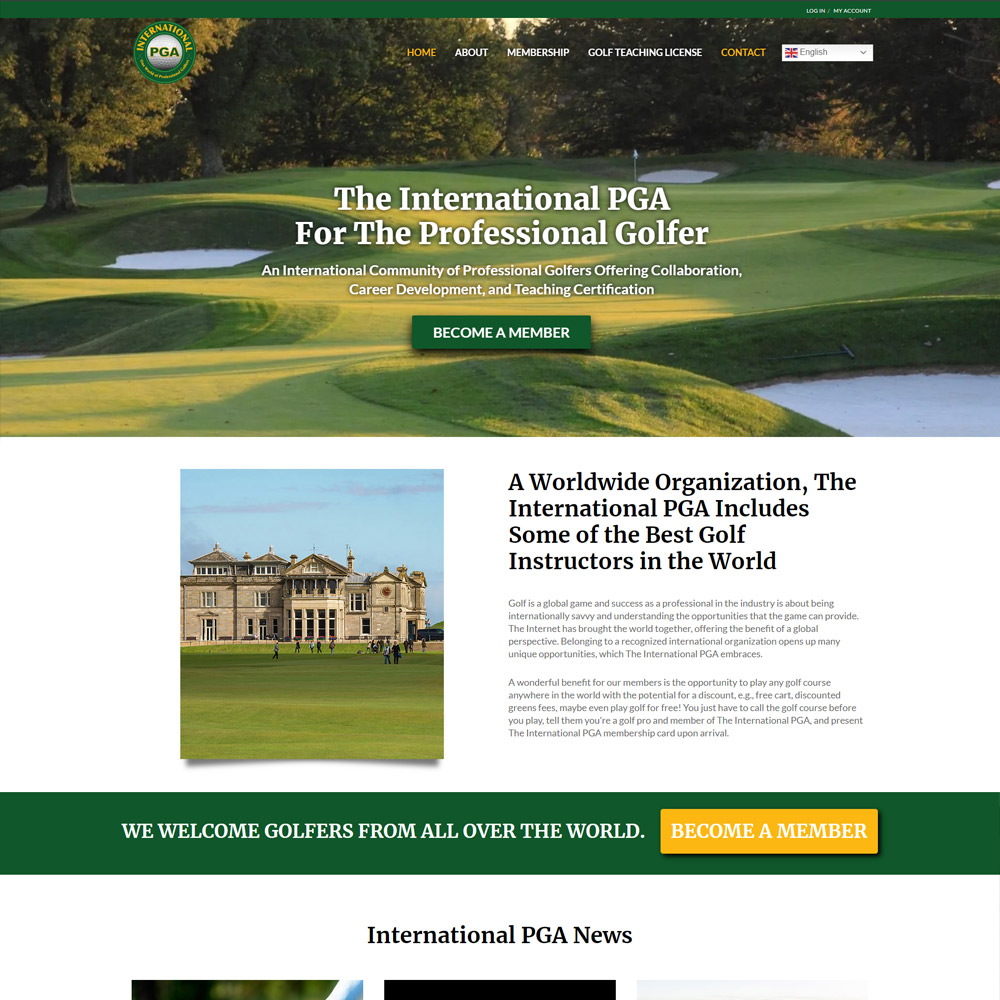
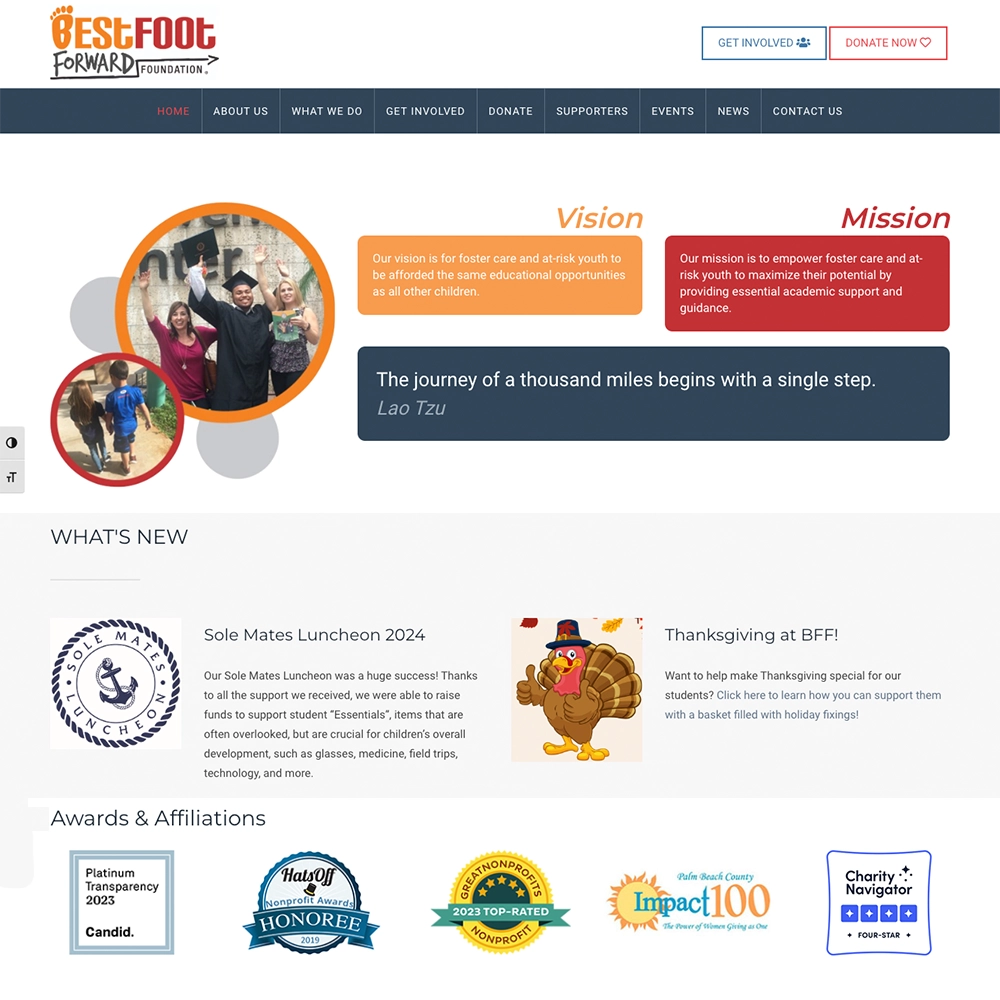
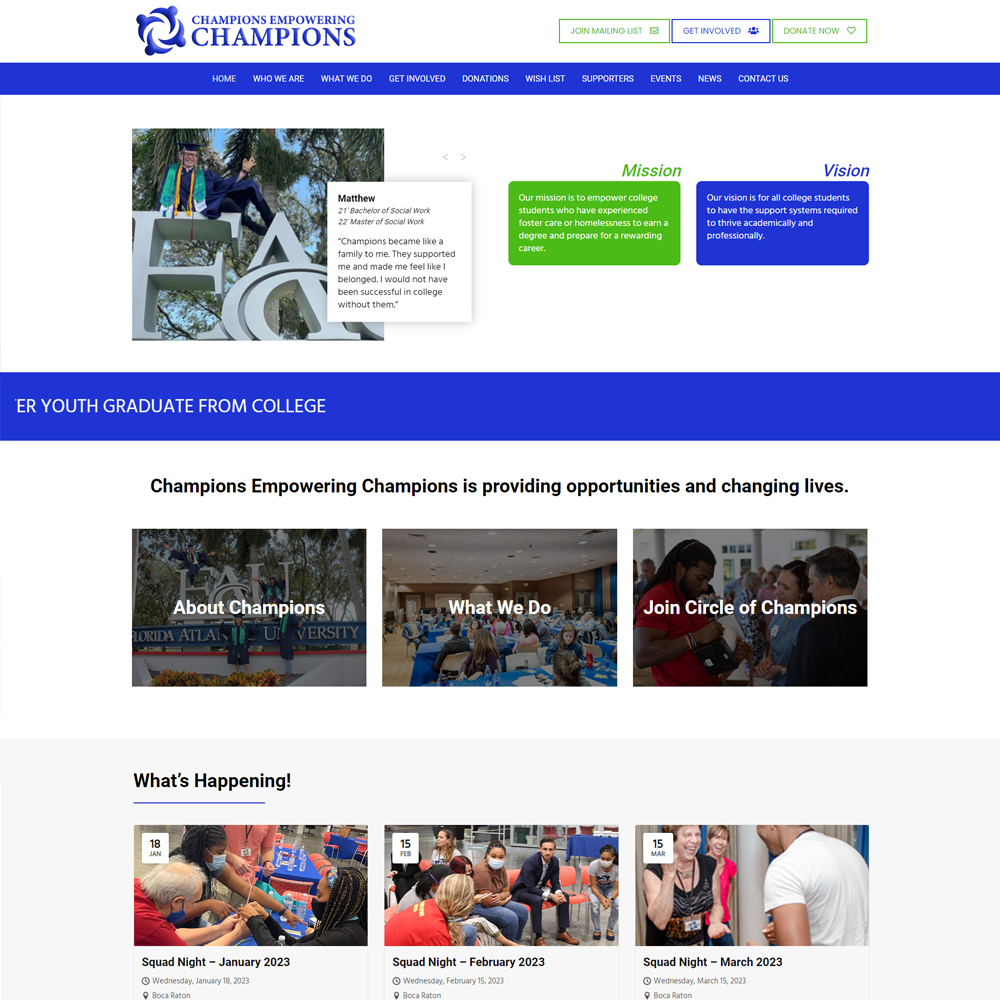
A non-profit or charitable organization website is a little different that other sites in the sense that they typically provide a combination of different styles of sites. They are informational, they sometimes offer ecommerce functionality including donation and volunteer sections, and many can act as a portal for members. They typically include blogs and newsletters along with detailed company profiles and member profiles. Calls to action resemble ecommerce while layout and design resembles informational. These sites typically are larger in size and require a more personal touch to reach a target audience.
Non-Profit
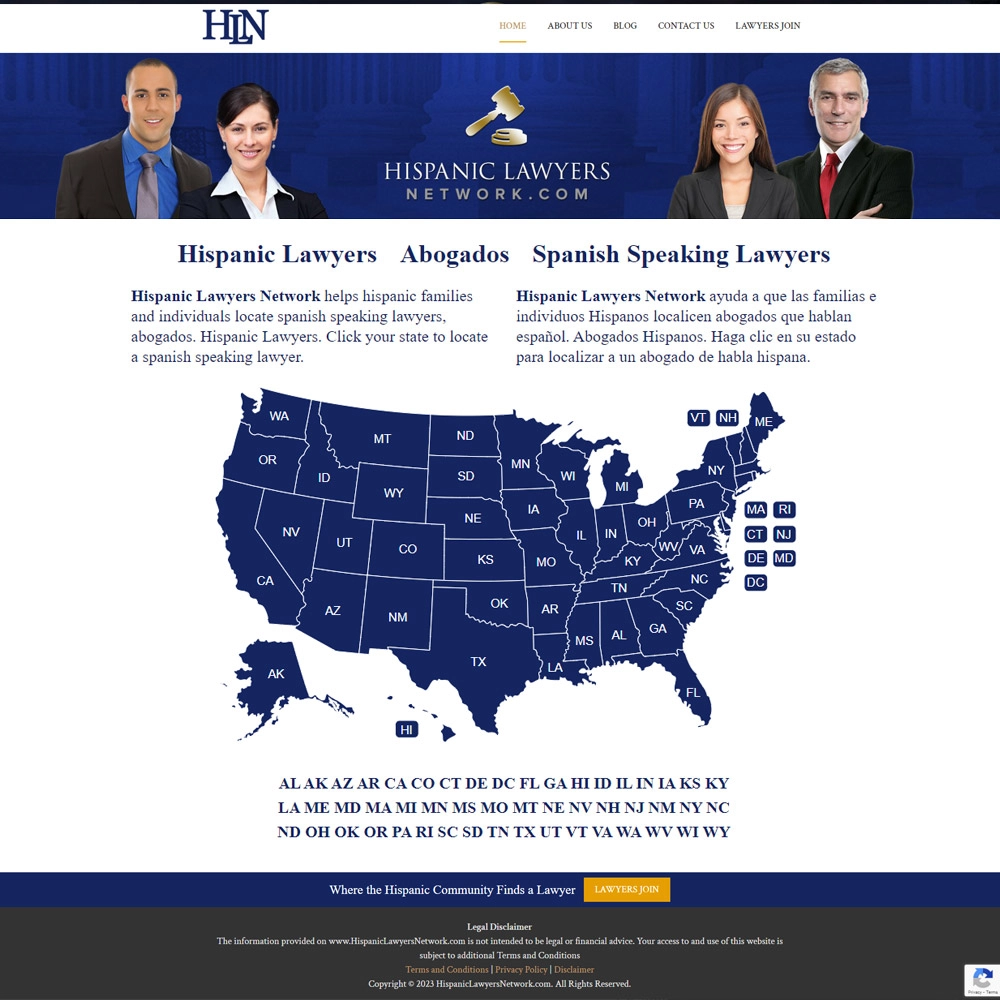
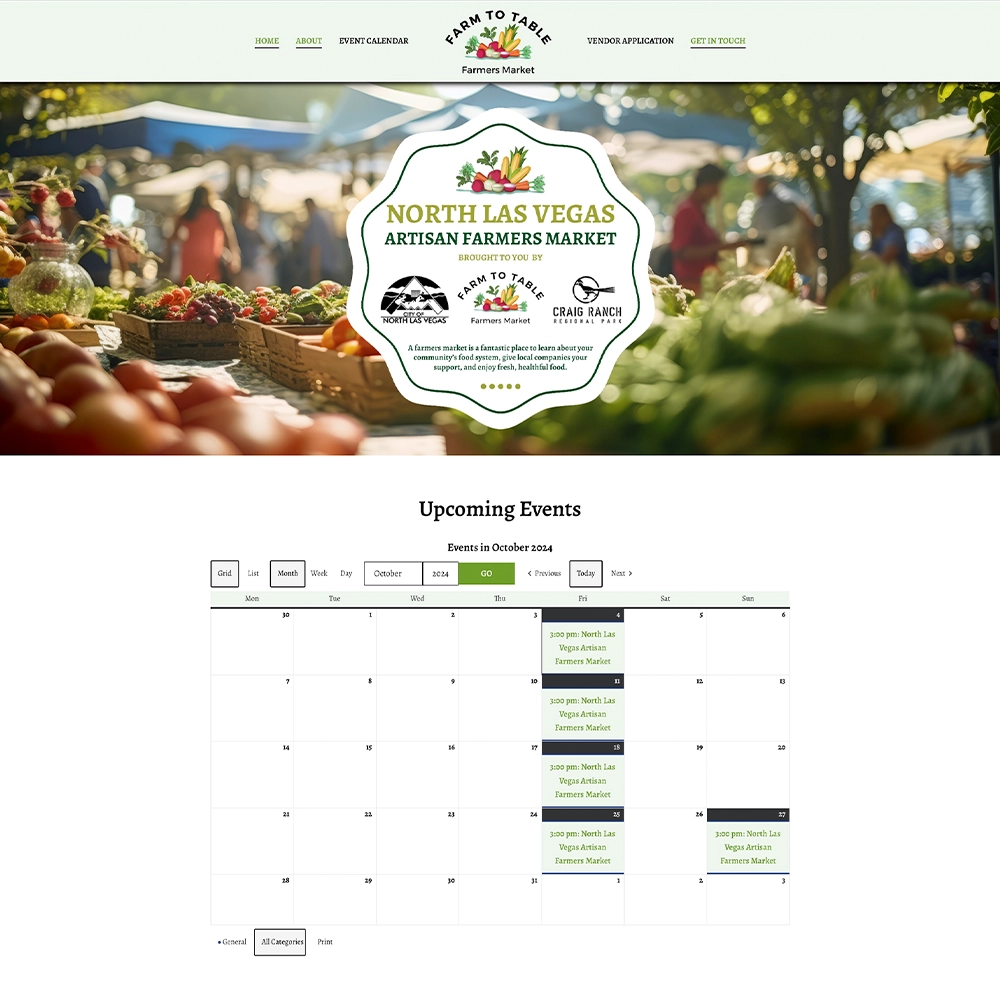
Portal or directory sites are designed to bring together information for a variety of different sources. These sites can be a way for organizations to display multiple companies or they can be used for internal information. An example of internal portal would be a school that uses their website for a bulletin board or an email system, and maybe even a file management system. Scheduling classes and building profiles are all part of a portal system. Home Owner’s Association’s typically use portal website to provide access for members to access private information like community documents and board meeting information.




Landing Pages
A landing page or a 1 page website is exactly as it sounds. The sites are typically designed to look flashy and create a highly specific call to action. Some are designed to get you to make a phone call while others are designed to get you to fill in a contact form so they can target market to you later. Either way they are typically not very SEO friendly and most of the time are used with click funnels or other forms of paid advertising driving traffic to them to build leads.
Key Elements of Website Success
1. Strategy & Planning
2. Branding & Visual Design
3. Content Creation
4. User Experience (UX) Design
5. Technical Setup
6. Functionality
7. Testing & Deployment
8. Post-Launch Maintenance
1. Strategy & Planning
- Goals & Purpose: Define the website’s main objective (e.g., e-commerce, portfolio, blog).
- Target Audience: Identify the users and their needs.
- Site Architecture: Plan the structure and hierarchy of pages.
- Competitor Analysis: Research similar sites for inspiration and differentiation.
2. Branding & Visual Design
- Logo: A recognizable and scalable logo for the website.
- Color Scheme: A consistent palette reflecting your brand.
- Typography: Font choices for readability and style.
- Imagery: Professional photos, illustrations, or videos.
- Favicon: A small icon displayed in browser tabs.
3. Content Creation
- Homepage: The main landing page that captures attention.
- About Page: Information about your business or mission.
- Products/Services: Detailed descriptions of offerings.
- Blog/News: Engaging articles to boost SEO and connect with users.
- Contact Page: Form, email, phone, and location details.
- FAQs: Answers to common questions.
- Privacy Policy/Terms: Legal pages for compliance.
4. User Experience (UX) Design
- Navigation Menu: Clear, intuitive menus for easy access.
- Call-to-Actions (CTAs): Buttons like “Buy Now,” “Learn More,” or “Sign Up.”
- Forms: Contact, subscription, or feedback forms.
- Interactive Features: Sliders, animations, or galleries.
- Accessibility Features: ADA-compliant designs for inclusivity.
5. Technical Setup
- Domain Name: A memorable web address (e.g., www.yoursite.com).
- Hosting: A reliable service to keep your site online.
- Responsive Design: Mobile, tablet, and desktop compatibility.
- Performance Optimization: Fast loading times and minimal lag.
- Security: SSL certificates, firewalls, and secure hosting.
6. Functionality
- E-Commerce Tools: Shopping cart, payment gateways, and product pages.
- Search Bar: Helps users find content easily.
- Social Media Integration: Links and sharing options.
- Analytics: Tools like Google Analytics for tracking performance.
- Email Signup: Newsletters or lead capture forms.
7. Testing & Deployment
- Usability Testing: Ensure all links, buttons, and features work seamlessly.
- Cross-Browser Compatibility: Site works on Chrome, Safari, Edge, etc.
- SEO Optimization: Keywords, meta descriptions, and alt tags for visibility.
- Backup System: Regular backups to prevent data loss.
8. Post-Launch Maintenance
- Updates: Regularly update content and software.
- Support: A plan for troubleshooting and user feedback.
- Content Refresh: Keep blogs and pages up-to-date.
Contact Us For Website Development Pricing
Digital Services – How a Proper Website is Built
When a building is first imagined, the designer starts with an idea and then brings in professionals to realize that idea. Research is done and blueprints are created and a general layout is designed. This idea holds true in the web design industry as well. Before a website is created it must be designed and research must be done to choose proper imagery and content must be created to decide what the site will say. Often times these services are over looked and designers and the “do it yourself” types do not take this into account.
Without a plan most websites never become final and most do it yourself programs start off great but quickly become overwhelming. Creating a stunning website has a lot to do with the thought and preparation that goes into the initial concept. Hiring a professional designer and web developer is a lot like hiring a general contractor when building a house. We take care of the details and create the complex inner workings that never get seen by the outside world. This leaves you with not only a stunning look on your website, but a site that functions and gets seen by people and search engines alike.
Dragonet Design, LLC. is a one stop shop that creates that visual masterpiece while ensuring the hidden side is just as complex and up to date with the latest trends. We make sure you get seen and your visitors stay on your site once they’ve arrived. Our digital services provide everything from: Logo Design, Social Media Management, Web Design, Photoshop work, and anything in between. Contact us today to discuss your business goals.

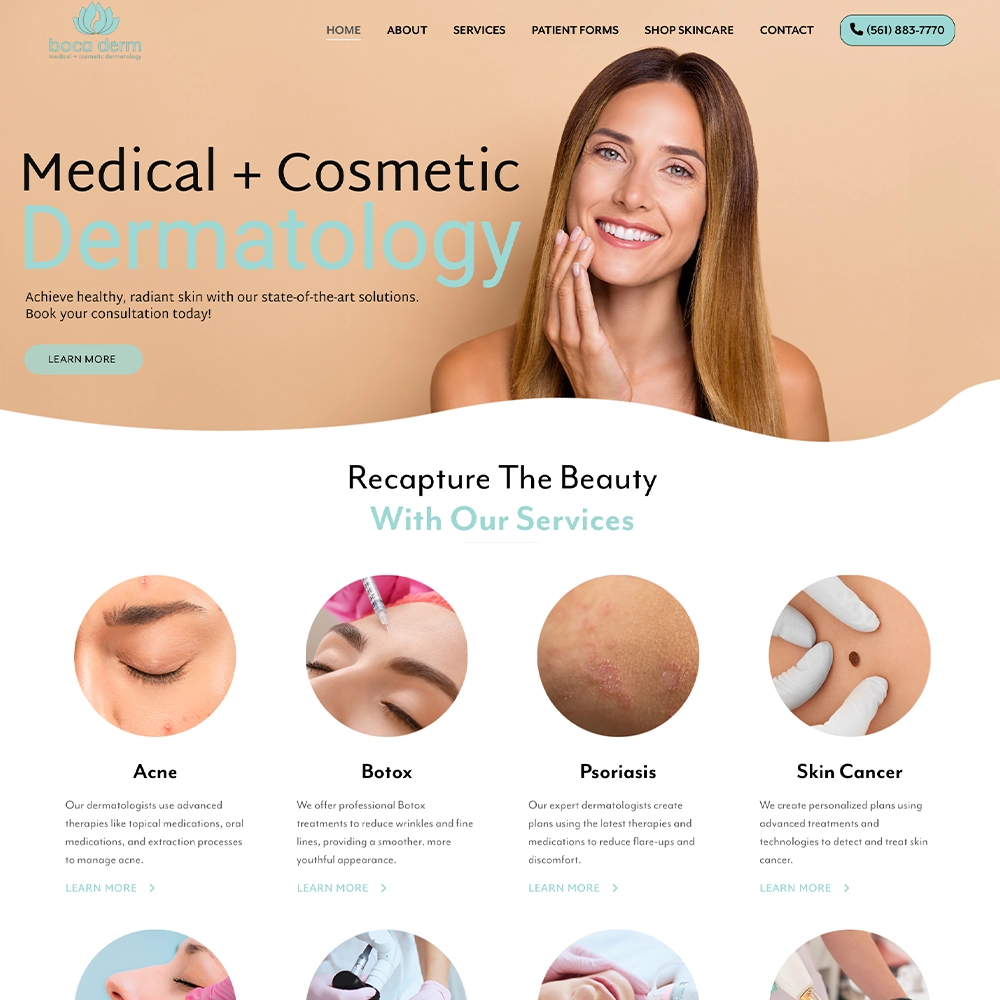
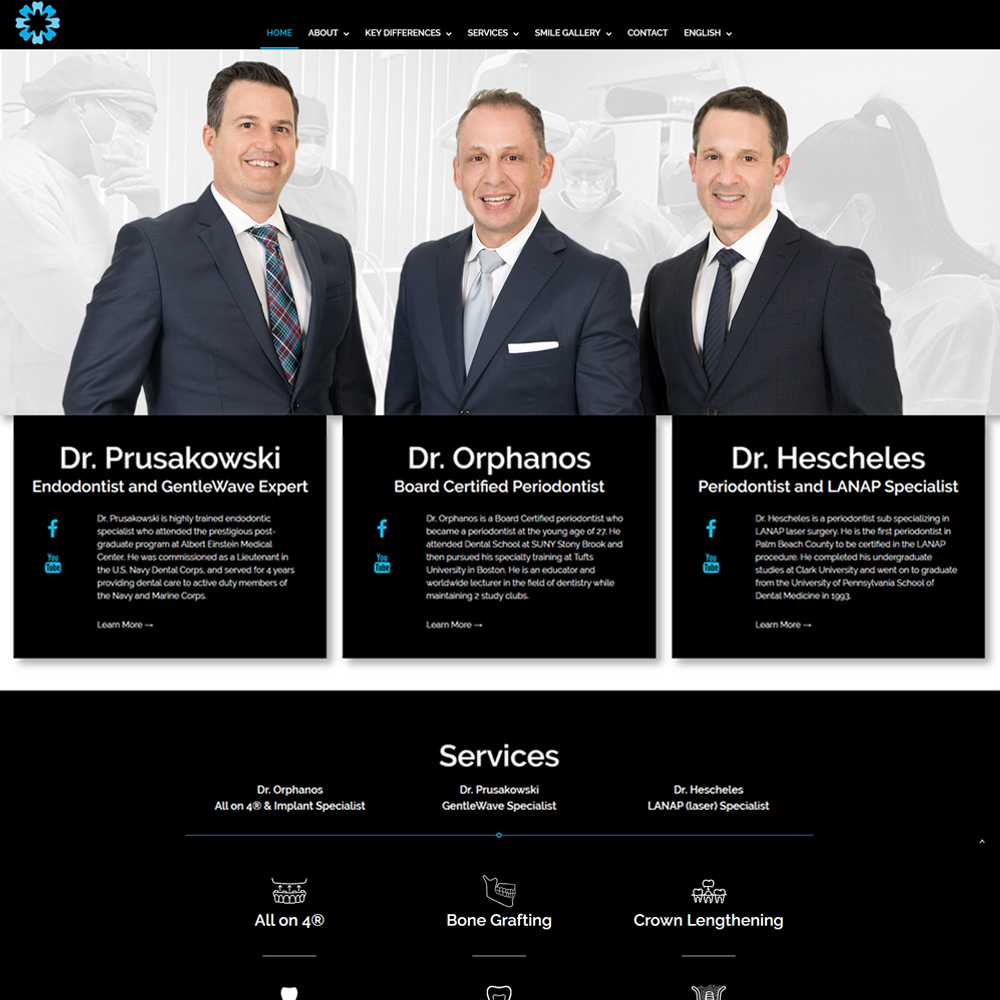
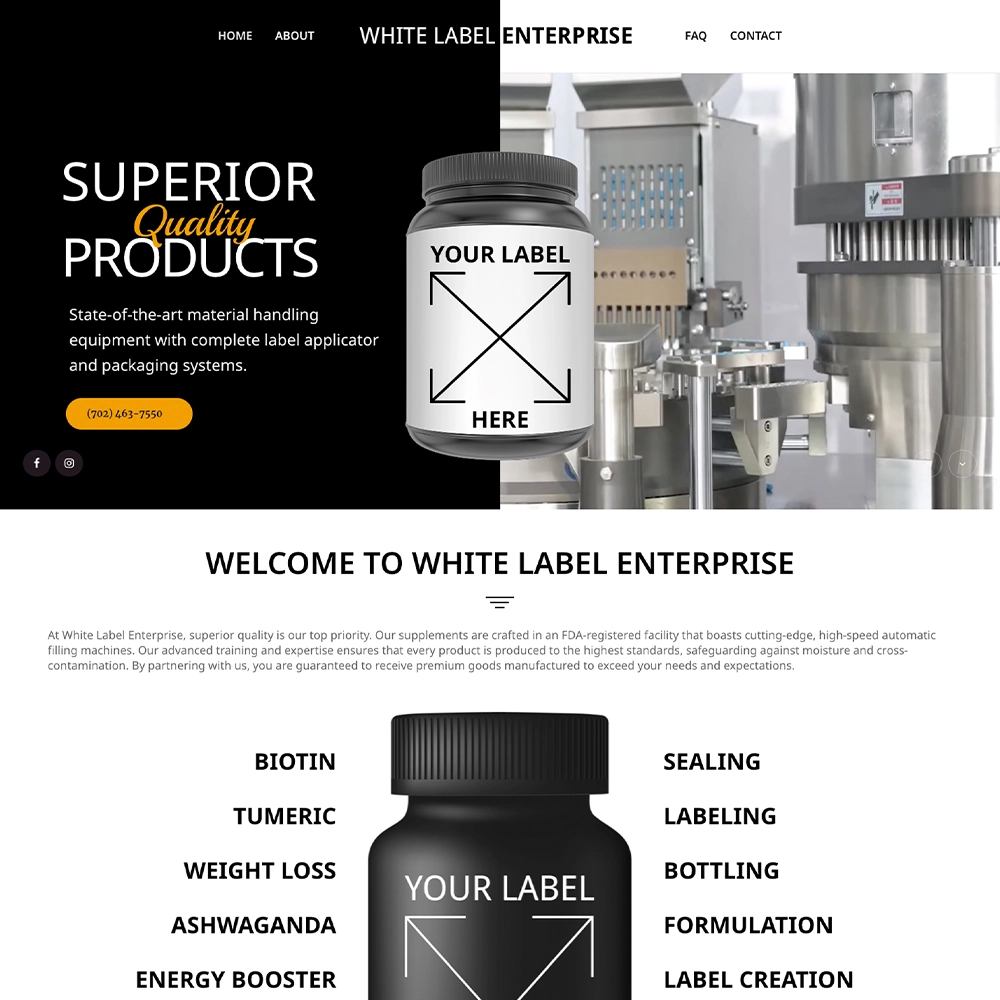
THESE CLIENTS BROUGHT THEIR VISION TO LIFE WITH DRAGONET DESIGN, LLC